Mari kita mulai, pertama-tama, pastikan Anda memiliki template Anda siap. Jika tidak, Anda harus berhenti membaca ini karena akan ada gunanya bagi Anda. Saya juga ingin berterima kasih AKPRO untuk template. Aku tidak membuat itu, AK-Pro tidak, saya hanya menggunakan itu. Sekali lagi terima kasih AK-Pro.
Buka PSD di Adobe Image Ready.

Ambil Slice Tool (K Tekan pada keyboard Anda)
Sekarang dengan alat Iris, pilih gambar yang akan baik dihubungkan atau digunakan untuk tujuan latar belakang.

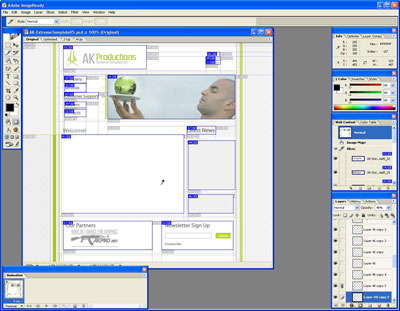
Setelah Anda mendapatkan dilakukan dengan mengiris, seharusnya terlihat sesuatu yang dekat ini

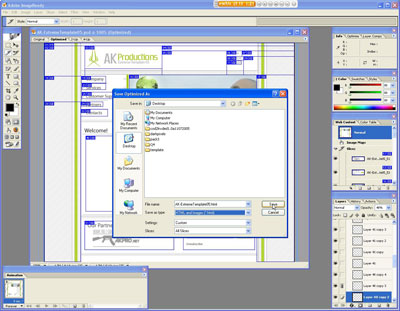
Sekarang masuklah ke File, Save Optimized Sebagai .. dan ketik Indeks untuk nama dan Pilih HTML dan Gambar, Tekan OK.

Sekarang Anda harus memiliki index.html dan folder gambar penuh dengan gambar. Buka Dreamweaver, buka File, Open dan membuka file index.html.

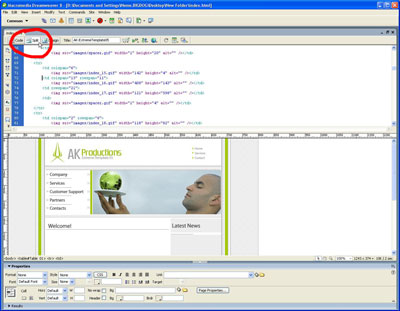
Setelah terbuka, pilih opsi Split pada bagian atas Dreamweaver sehingga kita dapat melihat kode dan situs pada saat yang sama. Sekarang, Anda harus tahu dasar-dasar dalam HTML, atau yang lain ini akan sangat sulit untuk Anda!

Dalam situs saya bekerja, saya akan ke pusat, dan mengubah latar belakang utama untuk cahaya abu-abu sehingga cocok dengan situs iris

Sekarang, mari kita membuat kotak konten dapat ditulis di.
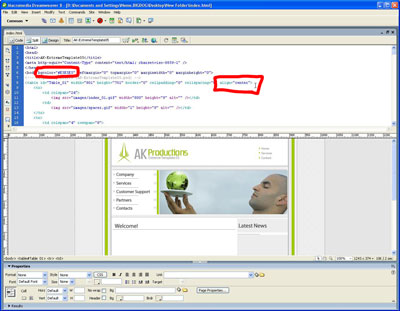
Pilih Kotak Konten Anda dan mendapatkan nama gambar, dalam kasus saya, "images/index_40.gif" nya, sekarang saya menghapus gambar dengan menghapus src=images/index_40.gif> <img dan pergi ke tag td dan masukkan nama gambar dengan atribut latar belakang. jadi seharusnya terlihat seperti ini, <td background="images/index_40.gif"> </ td>

http://www.webdesign.org/img_articles/8329/_background.jpg" border="0" alt=""/>
Sederhana, sekarang gambar Anda digunakan sebagai gambar latar belakang, sehingga Anda dapat mengetikkan apapun di atasnya. Lakukan itu untuk semua gambar yang akan memiliki teks di atasnya. Biasanya kotak Konten dan daerah Navigasi. Itu saja.
sekedar informasi ane jga kurang faham.
Thank'z to
Allah
